
What are Core Web Vitals?
There are 3 Core Web Vitals that Google is encouraging all website owners to keep track of and improve in order to provide a better user experience (UX).

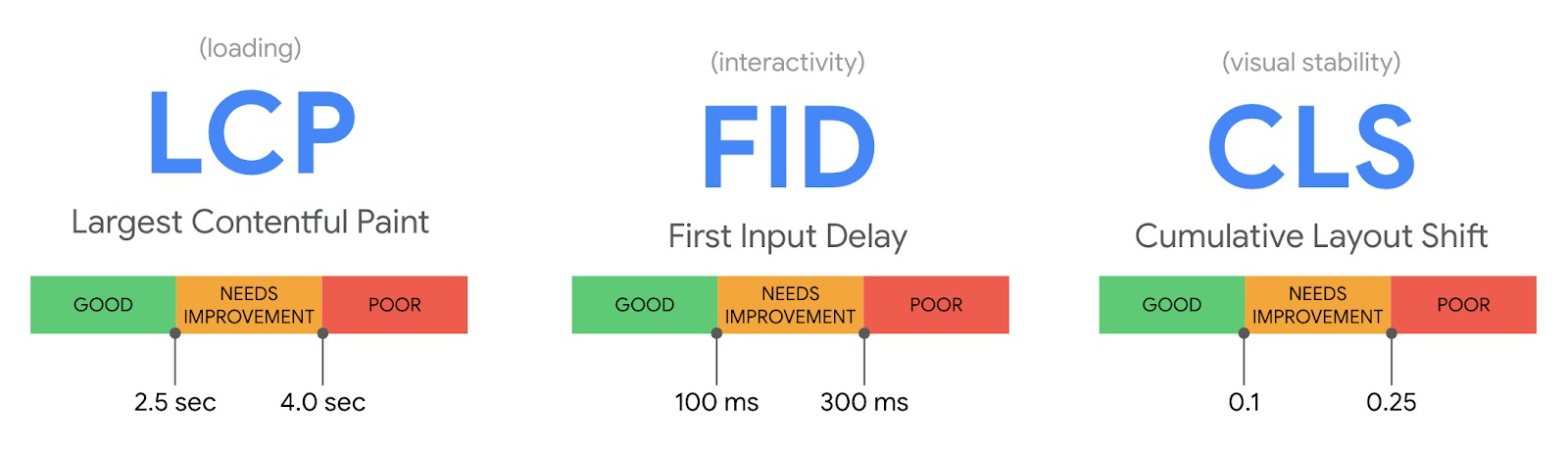
LCP – Largest Contentful Paint
A metric that tracks loading speed.
How quickly is content drawn to the page? LCP reports the render time of the largest element within the browser viewport. This is typically a large image or video.
FID – First Input Delay
A metric that tracks the time it takes before someone interacts.
How quickly does the page respond to user actions such as clicking, tapping, scrolling, etc? FID reports the time between a user interaction and the browser processing it.
CLS – Cumulative Layout Shift
A metric that tracks visual stability on the page.
Does content move unexpectedly on the page? CLS calculates a score when elements move without warning. For example, when you’re reading an article and the content jumps off-screen.
Why are Core Web Vitals Important?
Content, keywords, and backlinks are important search ranking factors. However, compare two sites with similar content and target markets: the one with the best web experience should rank higher. Better performance leads to a higher position in Google search. As the adoption of inbound marketing and content creation increases across all industries, user experience becomes one of the key ways brands can continue to outrank competitors.
Google’s “Page Experience Update”
This update has rolled out effective June 2021. It influences where your pages appear in mobile search results, and desktop algorithms are certain to follow. A good (“green”) Core Web Vital score makes your site eligible for inclusion in the mobile edition of Google News and the “Top Stories” search carousel. These have been restricted to Accelerated Mobile Pages (AMP) even when your standard site had better performance. This change could provide a noticeable traffic boost, especially if your competitors can't adapt their sites before you.
The proof is in the results.
Here are key case studies provided by web.dev to show how truly impactful improving your Core Web Vitals can be:
Vodaphone
Vodafone (Italy) improved LCP by 31% to achieve 8% more sales. They did so by reducing render-blocking Javascript and image optimation.
Tokopedia
Tokopedia improved LCP by 55% and saw 23% better average session duration. They did so by preloading their LCP elements and image optimization.
Here are a few more highlights from their research:
- Tencent Video saw 70% better CTR for videos by passing Core Web Vitals.
- Cdiscount improved all 3 metrics which contributed to 6% revenue uplift in their Black Friday sale.
- Nykaa found that a 40% improvement in LCP led to 28% more organic traffic from T2/T3 cities.
- NIKKEI STYLE's 18% LCP improvement resulted in 9% more page views per session.
- NDTV gained a 50% better bounce rate after halving LCP, along with other product changes.
- Flipkart achieved 2.6% reduction in bounce rate by improving Core Web Vitals metrics.
- Yahoo! Japan fixed CLS which led to a 15% uplift in page views per session.
- AliExpress improved CLS by 10 times and LCP by double, which translated to 15% lesser bounce rates.
How is my website doing?
At this point you might be wondering how your website stacks up when it comes to Core Web Vitals. There are various tools available to test your website. Here are a few of our favorites:
It’s important to note that tests on these tools will return different results. Factors like the auditing tool, network speed, etc., can affect the scores. In my opinion, Search Console is the best tool, as it audits all pages over a period of time.
Keep the BIG picture in mind. Core Web Vitals are not the end all, say all.
There are many factors that go into the why and how of a website. Certain factors may outweigh the pros of a good core web vitals score. This is something we face as an agency all the time. While we want to create the fastest and most optimized experience for our website visitors, we also want to provide an experience that reflects our creativity and tells our story effectively. The key is to strike a healthy balance between things that hinder speed (think: animations and images) and offering an optimized experience. The most important thing you can do as a brand is ask the question: what is the best possible experience for our website visitors?
How can I help?
Developers
Core web vitals is quite technical and the majority of the responsibility falls on developers. We must set the foundation as we build website components, and always be sure to audit performance ongoing. It should be the goal of a developer to ensure the website is up to date with best practices and to help marketers understand how they can help.
- Utilize page performance tools
- Audit sites during development to lay a solid foundation
- Continue to audit sites regularly
- Educate marketers on best practices
- Stay up-to-date on the latest performance techniques
Designers
Designers play a HUGE role in page performance. They should work closely with devlopers to understand why and how to design for the web.
- Less/smaller images
- Fewer background images + more colors, gradients, or patterns
- Use SVGs when possible
- Use fewer fonts in your designs (families + weights)
- Intentional performant animations
- Compress images and video
- Avoid expensive CSS properties like box-shadow and filters
- Avoid animated GIFs
Inbound Marketers
Tracking codes are great for marketing. They help you collect valuable data and see how users interact with a website. However, they typically run with javascript embed code which is one more asset that needs to be loaded on a site and will slow things down.
- Fewer, more intentional, third party tracking scripts
- Add tracking scripts to GTM
Content/Copy Writers
Developers will do what they can to make site management easy and as distraction-free as possible so you can focus on what you do best—writing. But we need a little help from our content-creating friends.
- Correctly sized images
- Use images intentionally to help tell the story
- Avoid animated GIFs, use video instead
- Clear styles when copy-pasting from an external doc
Account Services
It all starts with you. You set the foundation for the project. It’s vital to understand the importance of Core Web Vitals from a high level for initial sales and client requests.
- Understand what Core Web Vitals are so if a client asks about them, you can provide an educated answer
- Explain why a request might not be a good idea and how it might adversely affect their page rank
- Ensure audits are happening routinely, bi-annually is a good start
Core Web Vitals and SEO go hand-in-hand, and we all know that we can’t ignore any single ranking factor if we want to beat out our competition and keep our rankings.
– Neil Patel
