As you may know, the most important type of webpage for any inbound campaign is the landing page - it's the page where your anonymous visitor converts to a contact or lead. This is why the most important part of a landing page is the form itself.
The HubSpot Forms tool has three powerful options that can allow you to build dynamic forms that adapt to your user’s needs, providing a better user experience while building a more complete user profile.
Smart Fields
 Smart fields can be used to reduce the length of your forms. These fields only display if a HubSpot form has not already collected the user’s data for that field. For instance, you can set the First Name and Last Name fields as smart fields on all your forms. That way, once the user has entered this information, these fields will no longer display on any form that has these fields set to be smart. This allows you - as a marketer - to set up shorter forms for users as the progress through their buyer’s journey while still collecting the necessary data for users that first come to your content late in their journey. Users who come to your site late in their journey (so you have yet to collect any data) will see the basic fields such as First Name, Last Name, and Company Name while users who have already given you that information are not asked for it again.
Smart fields can be used to reduce the length of your forms. These fields only display if a HubSpot form has not already collected the user’s data for that field. For instance, you can set the First Name and Last Name fields as smart fields on all your forms. That way, once the user has entered this information, these fields will no longer display on any form that has these fields set to be smart. This allows you - as a marketer - to set up shorter forms for users as the progress through their buyer’s journey while still collecting the necessary data for users that first come to your content late in their journey. Users who come to your site late in their journey (so you have yet to collect any data) will see the basic fields such as First Name, Last Name, and Company Name while users who have already given you that information are not asked for it again.
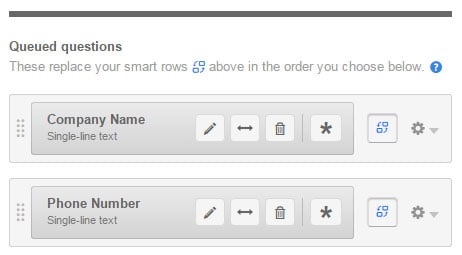
Queued Questions
Professional and Enterprise HubSpotters have the ability to take Smart Fields to the next level by creating a list of “queued questions.” Queued questions will replace smart fields as they are answered. This allows you to keep your fields shorter while continually building up data on your prospects.

Let’s say you have three offers designed for users at the Awareness Stage. At this stage, prospects do not know you yet and are probably less willing to give you a lot of their information in exchange for your offer. Using Smart Fields with Queued Questions allow you to ask for their name and email on the first offer, their company on the second offer, and their job title on the third, no matter which order they download your offers! As this prospect moves further down the buyer’s journey, they will continue to fill in their profile data a little at a time each time they visit a landing page.
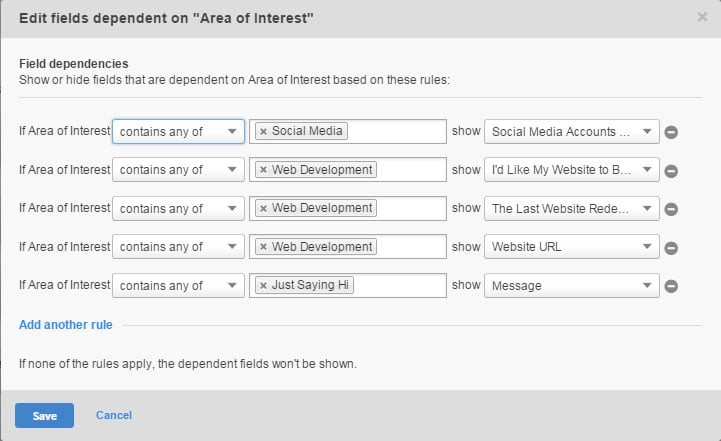
Dependent Form Fields
 Dependent form fields are a relatively new feature (released August of 2015) available to all HubSpot licenses, allowing your forms to adapt based on user input. Dependent form fields allow for the user data entered into one field to expose an additional field or even multiple fields.
Dependent form fields are a relatively new feature (released August of 2015) available to all HubSpot licenses, allowing your forms to adapt based on user input. Dependent form fields allow for the user data entered into one field to expose an additional field or even multiple fields.

For instance, you can setup a checkbox list to ask the user what type of service they are interested in. As the user selects different interests, additional fields are added to the form to gain more information needed for the types of services selected. So, if the user selects website optimization as an interest, you can then ask for their site’s URL. If they want help with their social media channels, you can ask which social media networks they use. Dependent form fields allow you to ask only the relevant questions, keeping your forms shorter and more relevant.
Using the adaptive options in the HubSpot Forms Tool allows you to create dynamic forms that customize themselves to the user. This provides a better experience for the user and can increase the amount of data you are able to collect on each user.