
I’ve already written about how to use images in regard to copyright. You should always follow those tips and tricks to keep yourself out of legal trouble. But there is more to consider when it comes to the images used in your content marketing.
Copyright aside, images serve a bigger use when it comes to best practices for SEO (Search Engine Optimization). Here are the three things you need to do to optimizes images for SEO:
- Optimize File Sizes
- Optimize the Image Name
- Set the Image Alt Text Properly
Let’s dive into each of these individually and look at some examples along the way.
1. How to Optimize File Sizes
Yes, search engines look at the file size of every image on the web as part of their algorithm for ranking a page. File size matters because it affects page load time – another factor in their ranking algorithms. While nobody knows just how much weight Google, Bing, or Yahoo gives to each element, we do know that it’s in your best interest as a content marketer to optimize your image file sizes before uploading them to your server.
What’s the Best File Size?
Well, how long is a piece of string? This is one of those questions only you can answer based on your website, the image itself, and what you’re using it for. If it’s a hero image for your homepage, you’re going to want the image to fit in the widest screen resolutions so it doesn’t become pixelated.
If it’s for a blog post, you should shoot for 300px to 800px wide. Again, this depends on how you intend to use the image in your blog. Inline with your text floated to the left or right? Use the smaller end of the spectrum. Full width image spanning the entire content column? You’ll want an image that’ll fit. Most main content areas are between 600px and 1000px wide.
Find the Right Balance
When you’re optimizing your images in Photoshop (or a similar program) you need to find a balance between what looks good at the smallest possible file size.
Here’s an example.
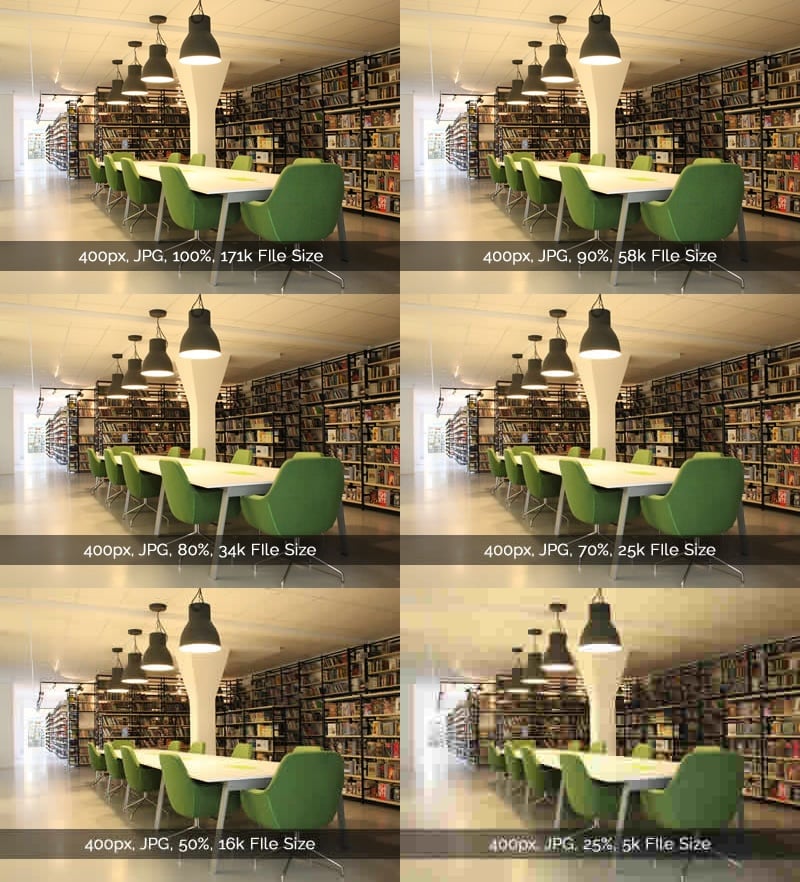
Let’s use this stock photo of a library to examine how different file types and quality settings will impact the look of the image. Here it is using the JPG file format:

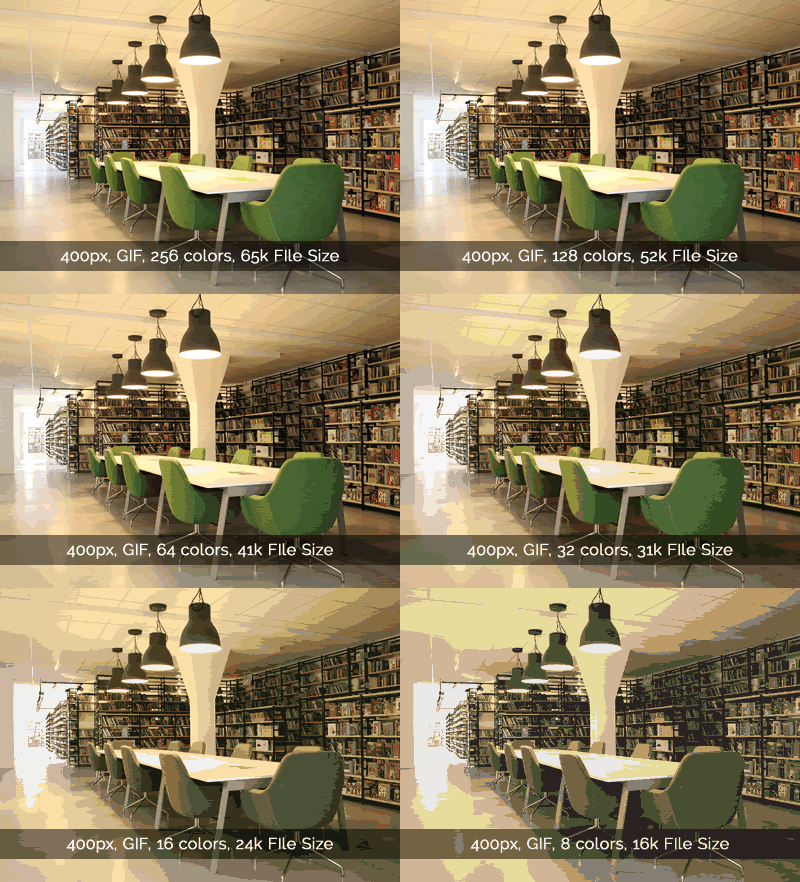
Here’s the same image using the GIF file format:

As you can see, there are drastic difference between both file formats and image size. Image size is crucial for SEO because it has a direct impact on page load time and user experience. Nobody likes waiting for images to load.
JPGs are best used for photographs. A good rule of thumb for JPG image compression is to use 80 percent quality. Looking at the images above, there is hardly a discernible difference in quality from 100 percent to 80 percent. Yet, when looking at the file size, there’s a drastic decrease. Once you get down to the 70 percent and under range, imperfections in the image become obvious - especially around the text.
Fun Fact: JPG (or JPEG) stands for Joint Photographic Experts Group, the company who created the format.
When it comes to GIFs, they’re best for illustrations, or pictures with just a handful of colors. GIF images can only have up to 256 colors, so vibrant and colorful photos won’t look as good as a GIF, as shown in the above example.
Fun Fact: GIF stands for Graphics Interchange Format.
For images that are 800px wide or less, you can almost always get your file size well under 100k. The lower the better, just don’t sacrifice image quality for file size. Find your happy place. In my experience, the 80 percent range is perfect.
2. Naming Images for SEO
I detest image names like this: IMG_955234.jpg. It means nothing. How are you supposed to know what the image shows with a filename like that? Naming images properly has, at minimum, a two-fold benefit:
First, they’re much easier to find in your website’s file system. Name your images using a description of what the image actually shows.
Second, image names have SEO benefits. Google (just like you) has no idea what IMG_955234.jpg means, so it can’t properly index it. Try this: do a quick Google Image Search for any topic. Take note of the file names you see. This makes it easy for Google to find the images on your page and index them accordingly.
However, Google isn’t stupid either. I just did a Google Image Search for ‘library’ and found the image on this page. It’s a row of books on library shelves. However, the image name is meaningless: Kirjastossa5.jpg. The alt text is missing, too.

So how did Google know this was a picture of a library? Because it used other indicators from that page to make an educated guess about what the image shows. The URL, page title, heading, and content of the page all contain library-related keywords. Google connected the dots, and rightfully presumed the image to be of a library.
Is it the end of the world if you don’t name you images properly? No. But, you’ll save yourself time and headaches when trying to find them in your own file system, as well as reaping SEO benefits. So name your images properly.
Image Naming Tips for SEO
The most important thing for image filenames is to keep them short and relevant - both for internal reference and for external search. Basically, the filename should be a few words of what the image actually shows. If it's an image of a library with books on the shelf, a good name would be library-books-on-shelf.jpg
What about keywords?
If the image itself shows a keyword you're targeting for the page, then go for it. If you find yourself forcing keywords into the filename, you're doing it wrong. I've been using the library books example throughout this post even though this post isn't actually about library books. It's about image optimization for SEO. If this post were targeting library books, then the image names already contain the relevant keyword. But it's not targeting library books and forcing keywords this article is targeting into those filenames would be a bad idea.
Google even says this in their Search Engine Optimization (SEO) Starter Guide:
Avoid:
- Using generic filenames like "image1.jpg", "pic.gif", "1.jpg" when possible.
- Writing extremely lengthy filenames.
- Stuffing keywords into alt text or copying and pasting entire sentences.
Stuffing keywords into filenames used to work many years ago, before Google was smart enough to know better. These days, it's a bad idea with harsh consequences.
It's also a best practice to separate words with hyphens and use only lowercase letters. For example, library-books-on-shelf.jpg is good, whereas LibraryBooksOnShelf.JPG is bad.
3. Set the Alt Text Properly
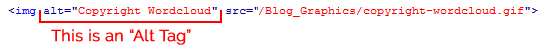
The alt text, or Text Alternative if you want to use the official term, can be found in the source code of your image. It looks like this:

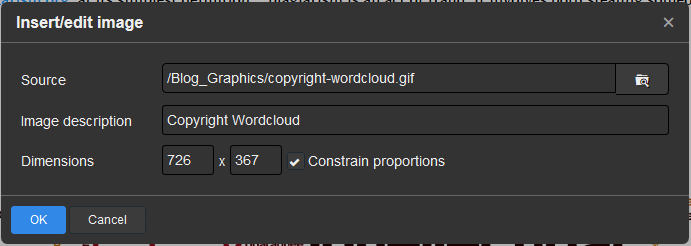
I know what you're thinking. “I don’t know HTML! I can’t do this!” It’s okay. You don’t have to know HTML to edit the source code. Modern WYSIWYG (what you see is what you get) editors have a simple text field to set the alt text (or Image Description in some cases):

Image alt text, like file names, serve several purposes.
First, it helps Google index the image. Not only that, but if your alt text contains relevant keywords, it’s also a good way to improve the SEO rank on that page.
Second, alt text has the benefit of usability. For visually impaired users with a screen reader, when they browse your page and the screen reader encounters the image, it’ll read back to them the contents of the alt text attribute. Envision yourself being blind and browsing a website with a screen reading device. When it encounters an image, it reads back to you. “Picture of a Library and Children Reading Books.”
You just added context for that user and created a memorable experience on your website.
Finally, your alt text will display for users who have images disabled, or if the image can’t be found for some reason. The alt text will be there to save the day and let the user know what should be there.
Final Thoughts
The steps outlined above are best practices for image optimization on the web. They all play an important, but different role in the user experience on a site. Smaller file sizes reduce page load time and improve user experience. Image names make it easier for images to be indexed on Google and found in the file manager of your CMS (content management system). And ALT text provides further context to search engines about what the image contains and how it relates to the content of the page it's on. Plus, it's another spot to include a handy keyword. Finally, the text alternative provides accessibility to visually impaired users - and accessibility is one of the many ranking factors Google considers when determining how to rank pages on in their results.
Sites with better optimized images will have a better chance at higher search rankings. Plain and simple.
